PR
サイトマップ作成はプラグインで簡単に!|シンプルWordPress運営

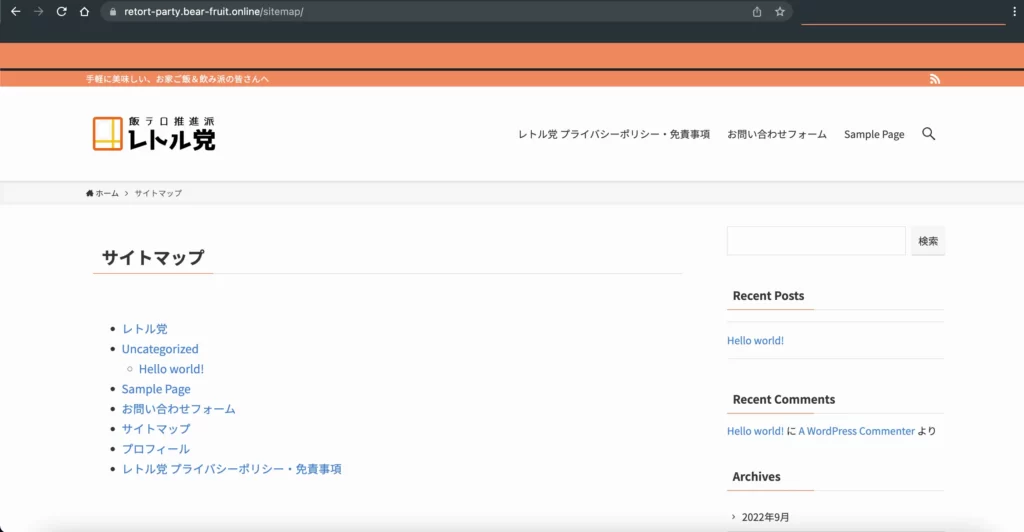
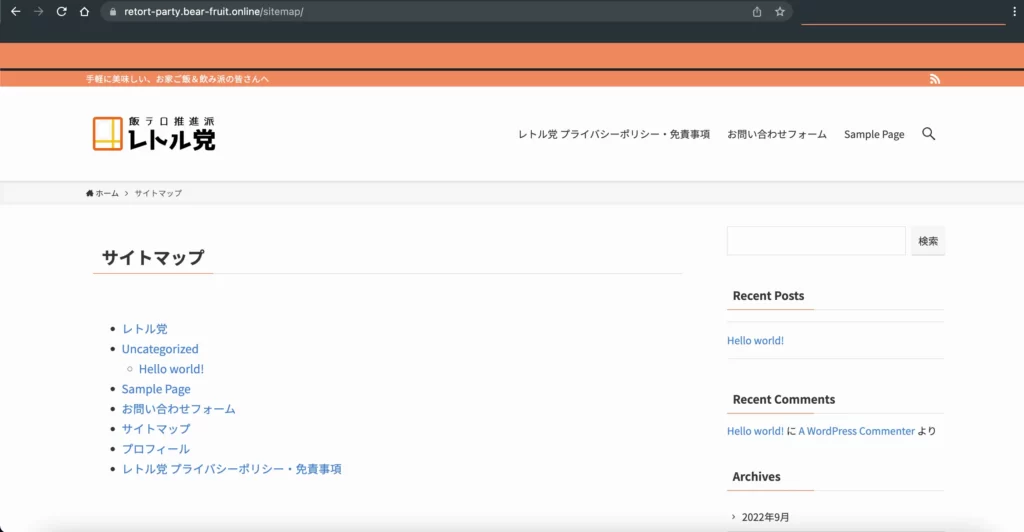
サイトマップ…ブログとかに設置されているこういうやつです。
サイトマップを見ると記事の一覧と構成がわかるので、ユーザーの利便性が向上します。
しかし、サイトマップにはもう一つ役割があるのです…。
この記事では「なぜサイトマップが必要か?」という理由と、WordPressでサイトマップを設置する方法をわかりやすく解説していきます。
サイトマップとは
サイトマップには、主に2つ役割があります。どちらも「サイトマップ」ですが、それぞれが別の役割と思ってください。
- 検索エンジンのクローラーに自分のブログ情報を知らせる。
- ユーザーが使いやすいようにブログ記事一覧ページを準備する。
この2つは全く別のプラグインで準備することになります。
①は検索エンジンのクローラーにブログ構成を知らせて、自分のブログ記事を登録(インデックス、という)してもらうために準備します。インデックスしてもらえないと、キーワード検索されても結果に表示されません。
②はわかりやすいですね。記事一覧ページを準備していれば、そこから目当ての記事を探してもらえたり、「こんな記事もあるんだ」と見てもらえるチャンスが増えます。
プラグイン「XML Sitemap Generator for Google」
まずは①です。「クローラーに知らせる用のサイトマップ」を作っていきます。
Googleのクローラーに知らせるサイトマップはXMLというファイル形式で出力する必要があります。
こちらのサイトマップについては、
「XMLファイルを作成→Googleサーチコンソールに登録」
という流れになります。
色々なサイトを調べると様々なプラグインが紹介されていますが、2022年9月現在だとなかなか出てこないプラグインも多いです。
いくつか試してみた中で、XML Sitemap Generator for Googleがわかりやすかったのでオススメします。
英語ですが、シンプルでわかりやすく、機能も必要十分、という感じのXMLサイトマップ作成プラグインです。
 クマ
クマ英語ですが、注釈を入れながら解説していくので大丈夫です!というか、ほとんど設定するところはありません…。
インストールと設定
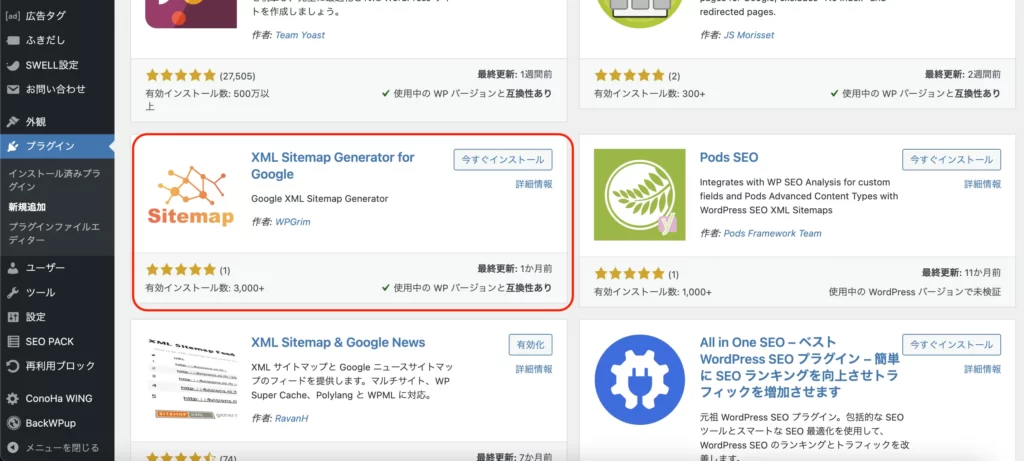
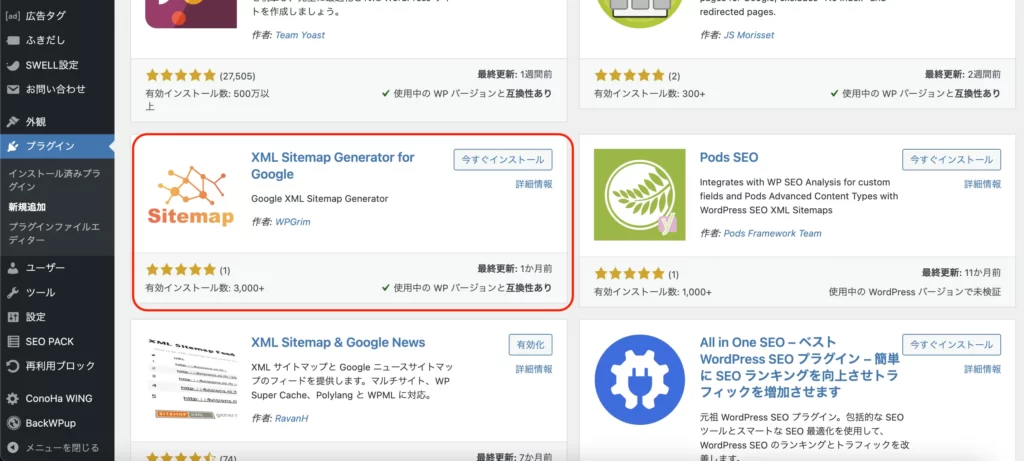
「プラグイン」→「新規追加」で右上の検索窓に『XML Sitemap Generator for Google』と入力して探し出してください。


探し出したら「今すぐインストール」→「有効化」しておいてください。
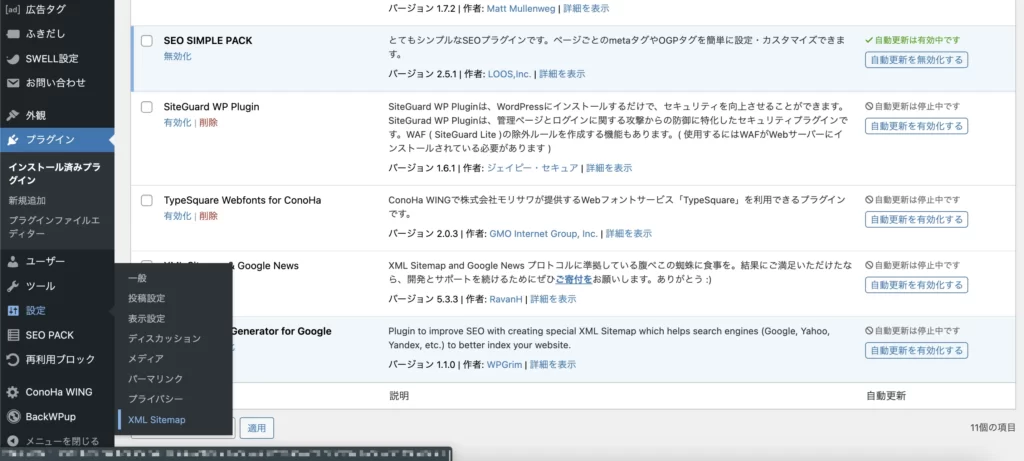
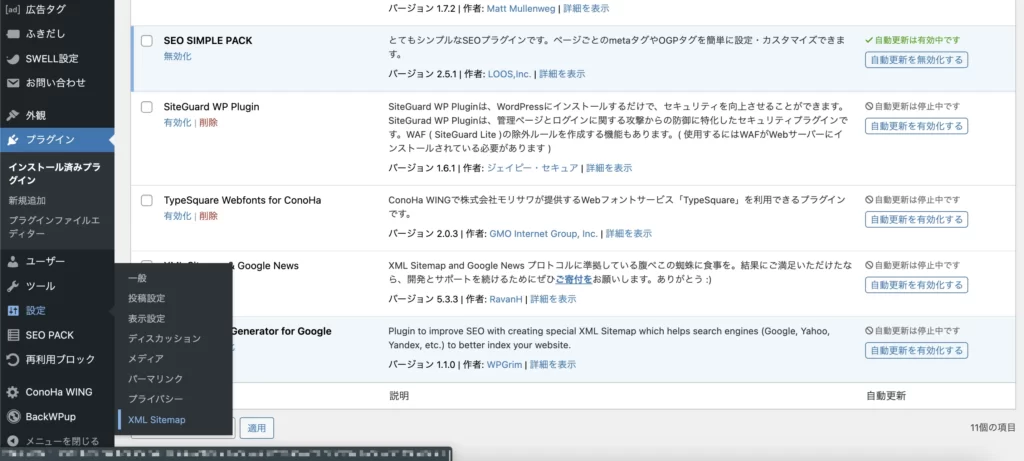
「設定」→「XML Sitemap」で設定画面に移ります。




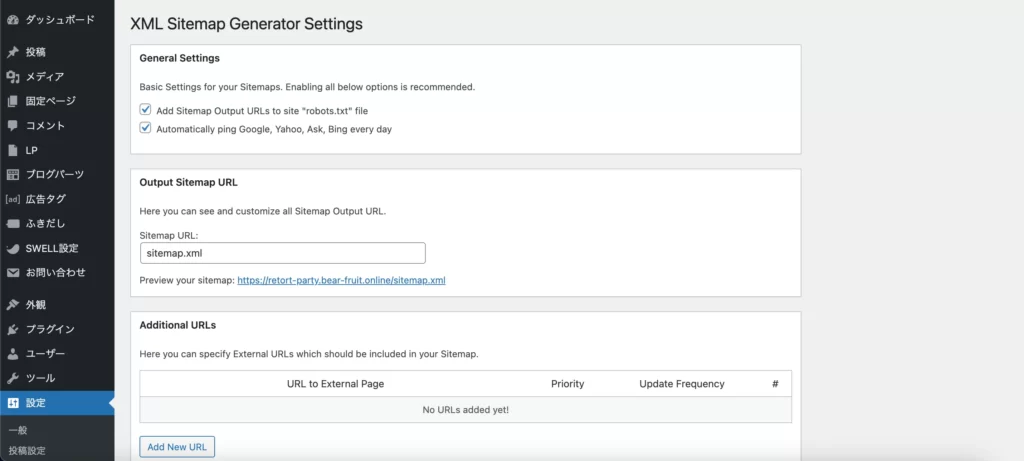
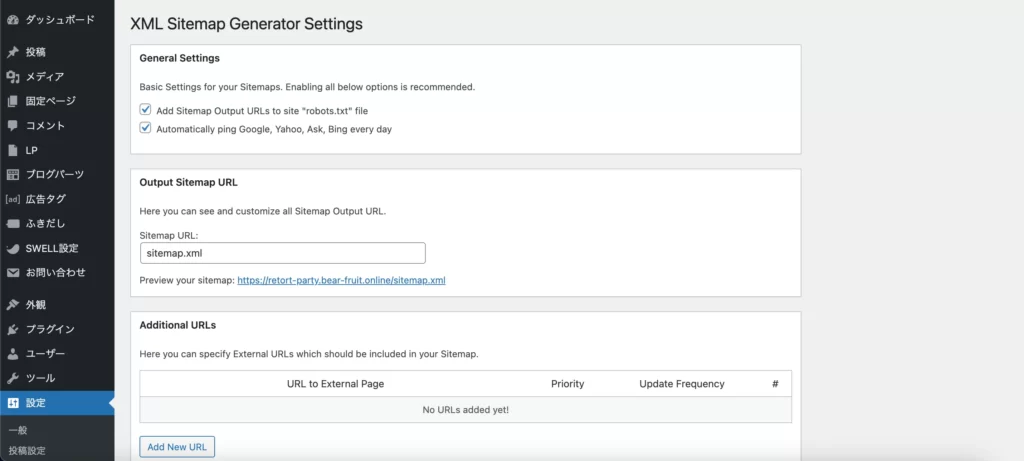
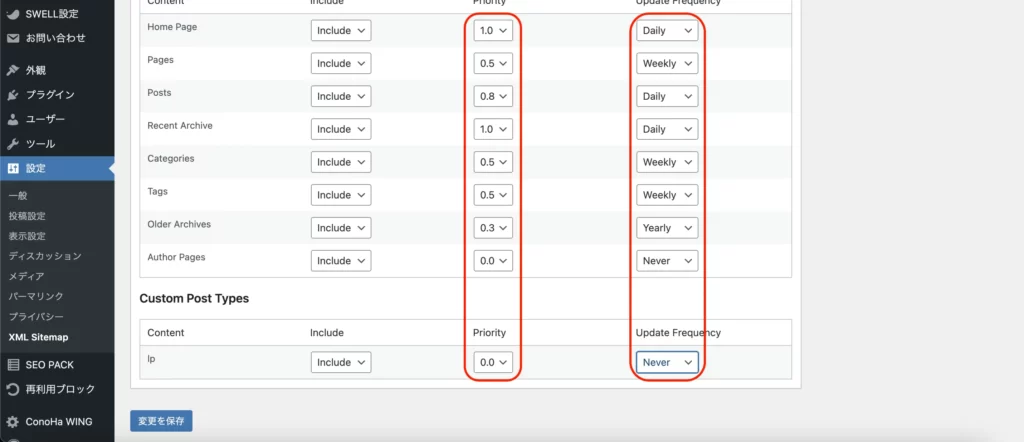
実は、あまり設定する部分はないのですが、優先度だけ設定しておきましょう。


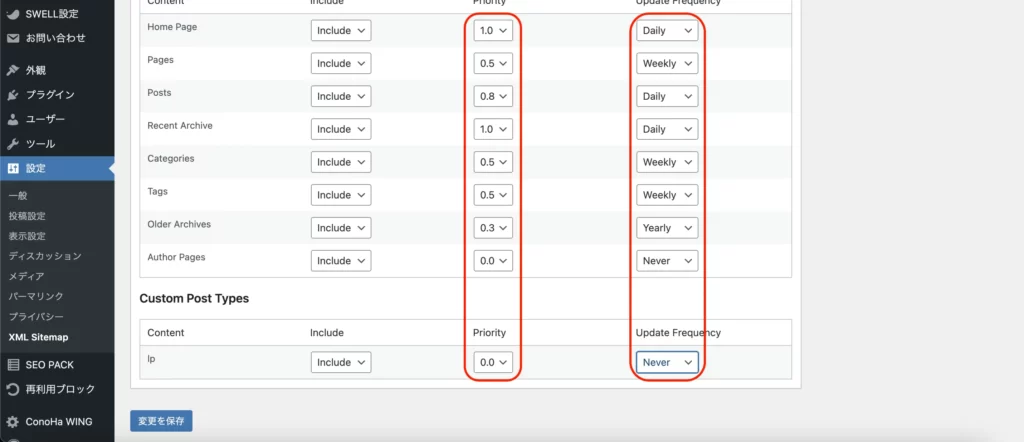
「優先度(Priority)」は各ページの種類によって0〜1までで設定するパラメーターです。それと、「更新頻度(Update Frequency)」は毎日(Daily)、毎週(Weekly)、…を設定します。
更新頻度が高いページ種類は優先度を高めに、更新頻度も頻繁(それでも「毎日」くらいでOK)に、更新頻度が低いページ種類は優先度を低めに、更新頻度も少なめに設定します。
ただ、この設定はおよそそのように設定すればOKで、そこまで難しく考える必要はありません。なぜなら、クローラーがその優先度に従うとは限らないからです。
ですので、あくまで目安、程度に考えてください。
ただ、2つだけポイントを押さえておいてください。
- 全てのページ種類を「1」にしない。クローラーが「どれが優先度が高いかわかんね…」となるからです。
- 必要のないページ種は優先度を「0」にして、更新頻度も「更新しない(Never)」にしておきましょう。
あとは、次のように設定してもらえば大丈夫です。
- 「Home Page」「Posts(投稿ページ)」「Recent Archive(新しいアーカイブ)」→更新頻度高
- 「Pages(固定ページ)」「Categories」「Tags」→更新頻度中
- 「Older Archives」→更新頻度低
- 「Author Pages(投稿者ページ)」「lp(LP。ランディングページ)」→必要なし(サイトの構成によっては必要かも)



あとは画像を参考にしてみてください。
これで設定完了です。
XML Sitemap Generator for Googleはルートディレクトリの直下に「sitemap.xml」というファイル名で作成するので、設定できたら「(サイトのURL)/sitemap.xml」にアクセスしてみて、こんな感じの画面が開けばOKです。


サーチコンソールに登録
サーチコンソールを開いてログインしてください。
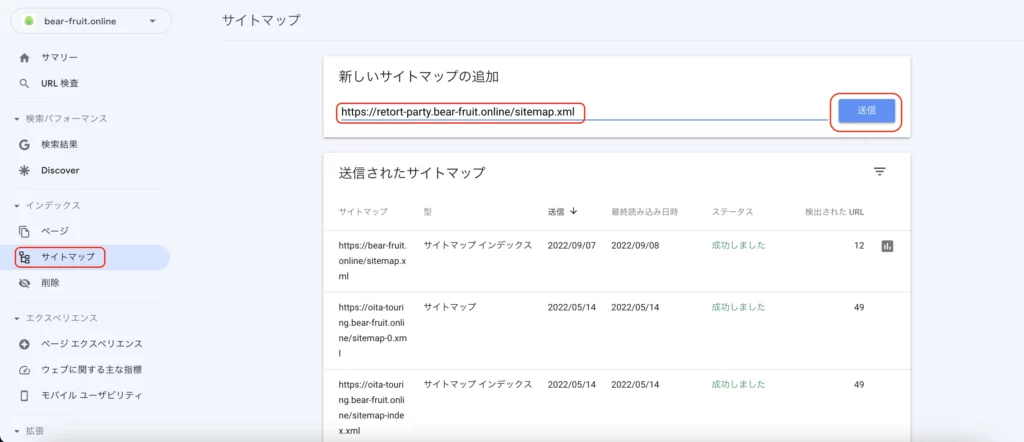
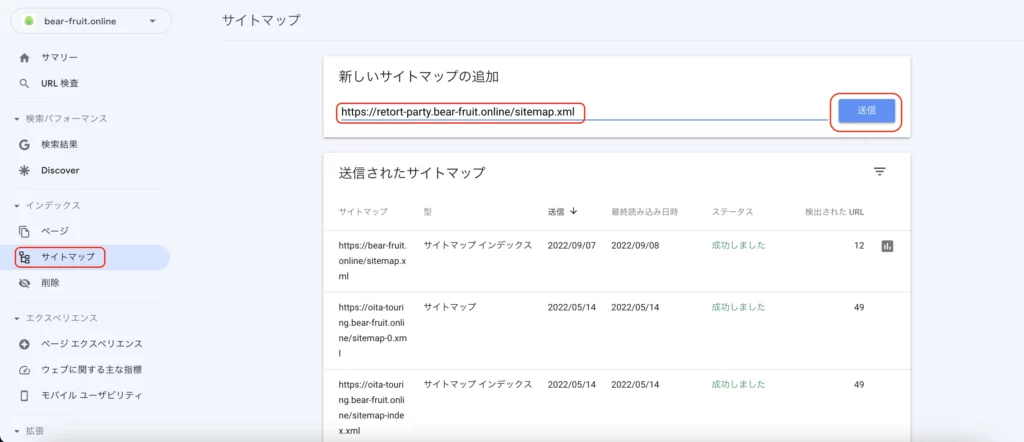
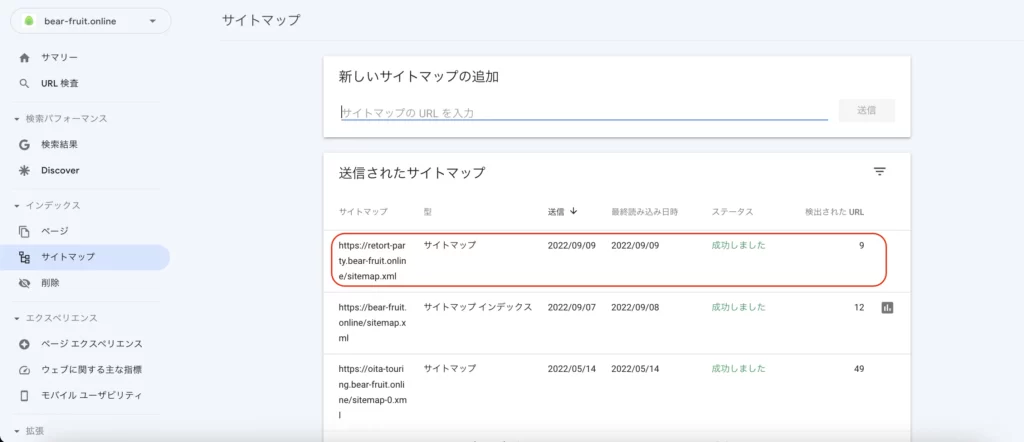
ログインしたら「サイトマップ」→「新しいサイトマップ追加」に先ほどのURLを入力して、「送信」します。


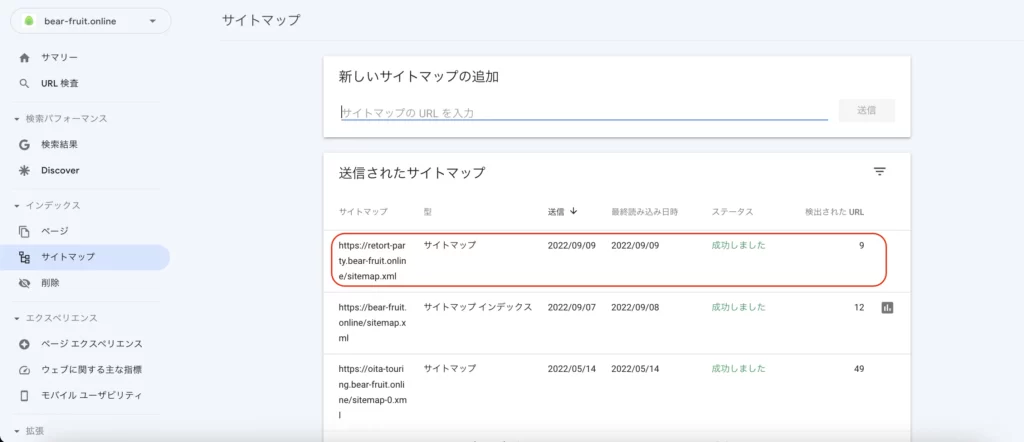
あとは少し待てば読み込んでくれるはずです。





これでXML形式のサイトマップの登録は終了です。
プラグイン「PS Auto Sitemap」
こちらはブログを読む人用に準備するページです。
コツコツと手で作る、という選択肢もありますが、ページが増えてくると一つ一つ手で作るのは無理なので、基本的にプラグインで済ませます。



ここで紹介するプラグインを使った方法は、手間はかからないのですが、ページの作り方が分かりにくいので手順通りにやってもらえれば大丈夫です。
オススメプラグインはPS Auto Sitemapです。こちらはずっと前からあるプラグインですね。
インストール・有効化
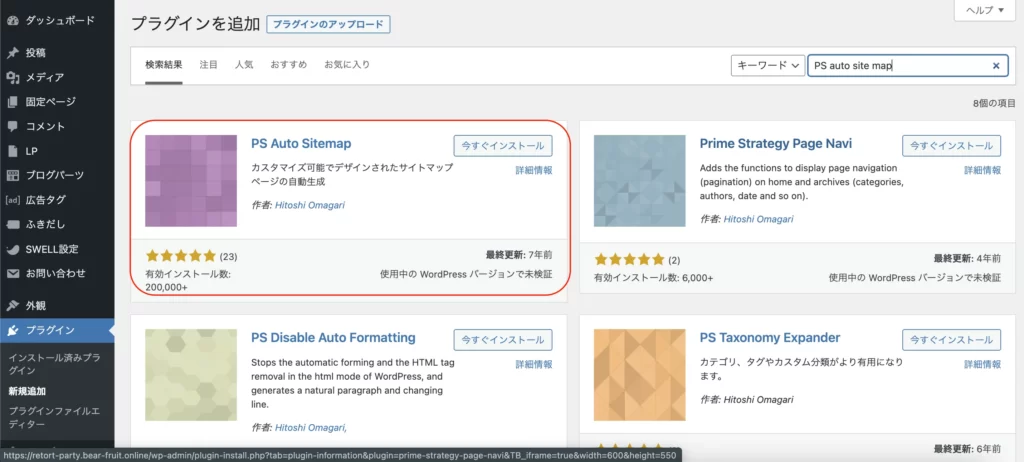
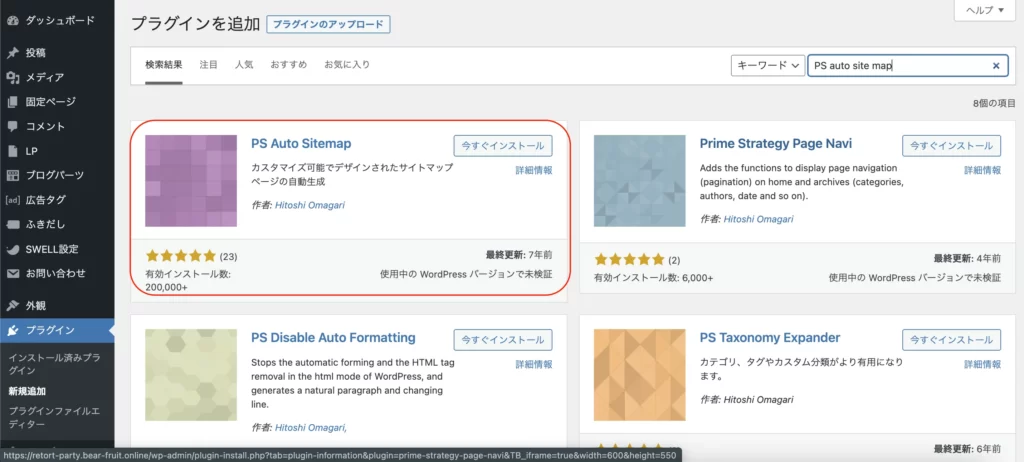
とりあえず『PS Auto Sitemap』で検索して「インストール」→「有効化」してください。


固定ページを準備
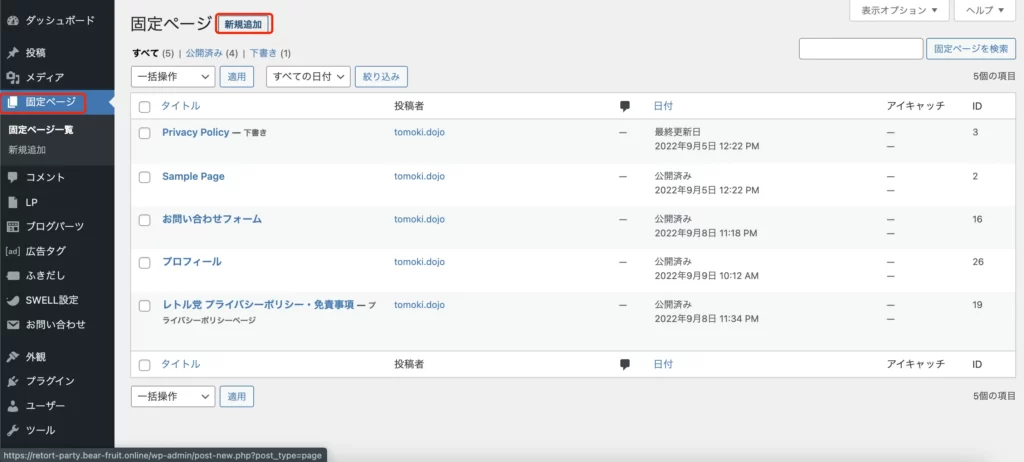
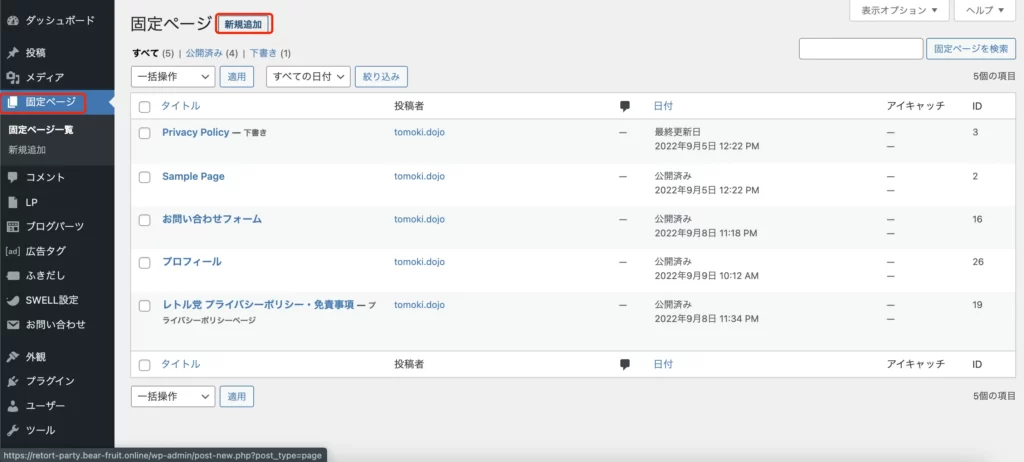
プラグインをインストールしたら、固定ページでサイトマップを表示するための専用ページを作ります。
「固定ページ」→「新規追加」


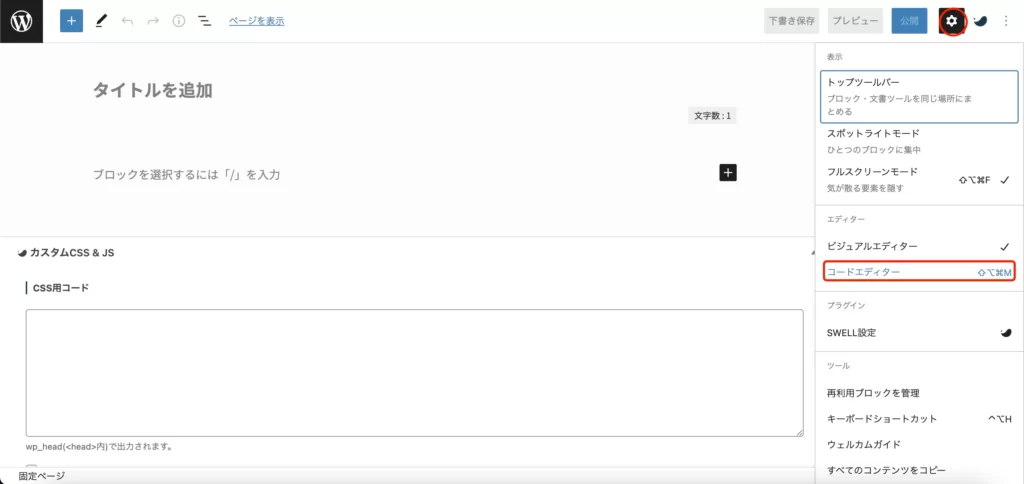
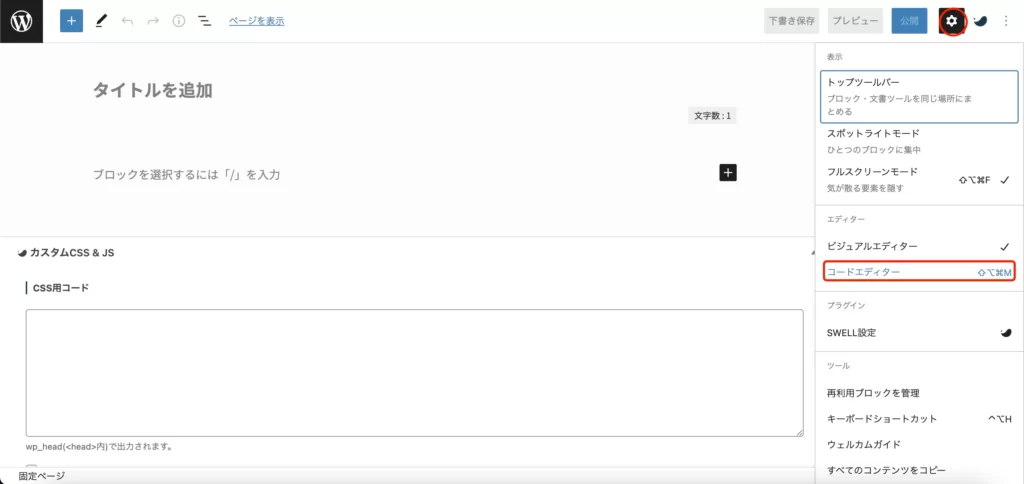
新規作成したら右上の「設定(歯車マーク)」を開いて、コードエディタにします。


次のコードを本文に貼り付けます。これは「PS Auto Sitemapの設定」ページでも確認できます。
<!– SITEMAP CONTENT REPLACE POINT –>
このコードを貼り付けたらこの固定ページを「公開」してください。
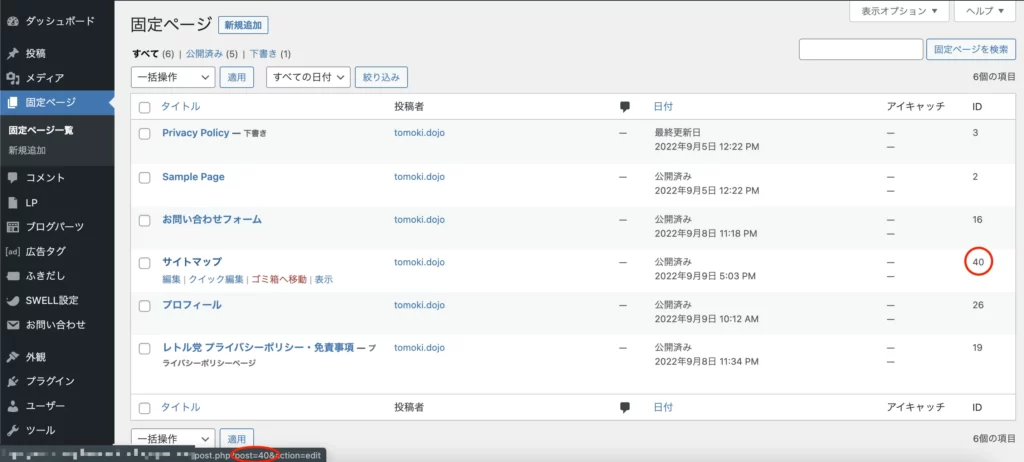
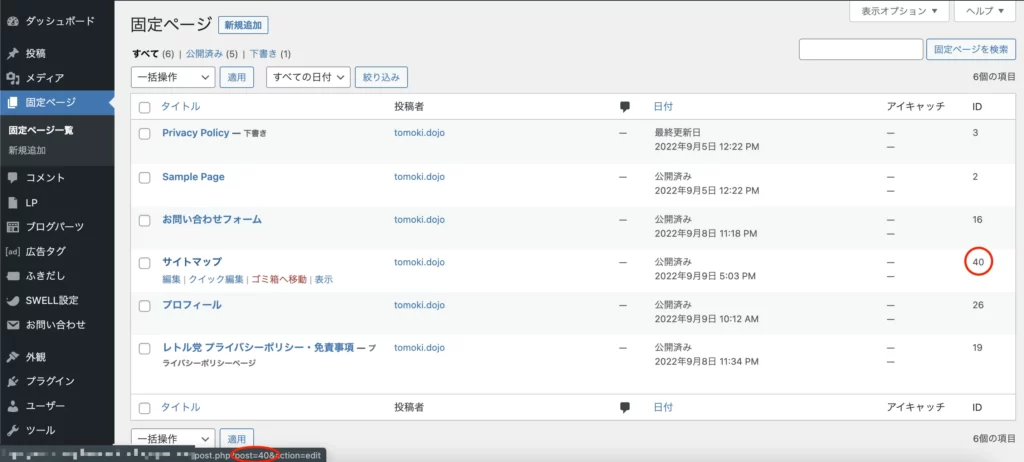
最後に今作った固定ページのページIDを確認します。
SWELLなら一覧でIDを確認できます。
テーマによってはIDが表示されないので、画面上でIDが確認できなかったら、Chromeでサイトマップのリンクにカーソルを置いてください。左下にURLが表示されるので、その中にIDがあります。


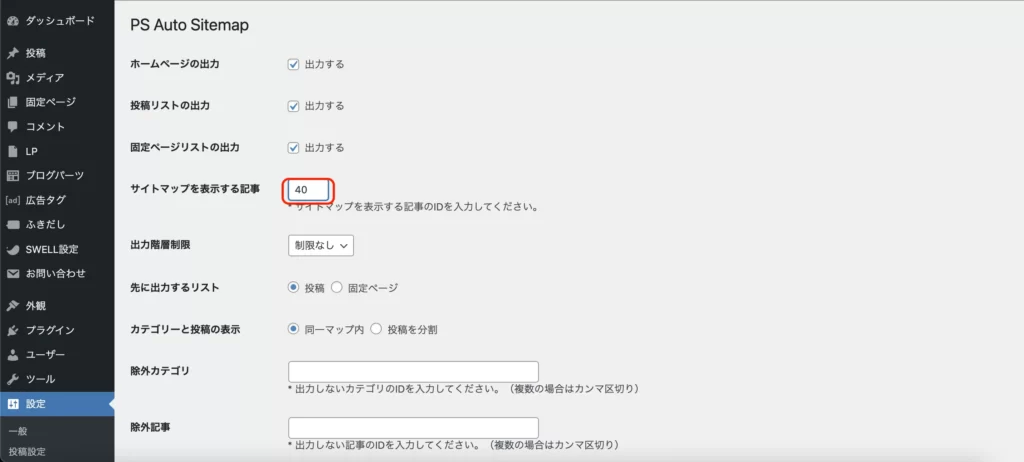
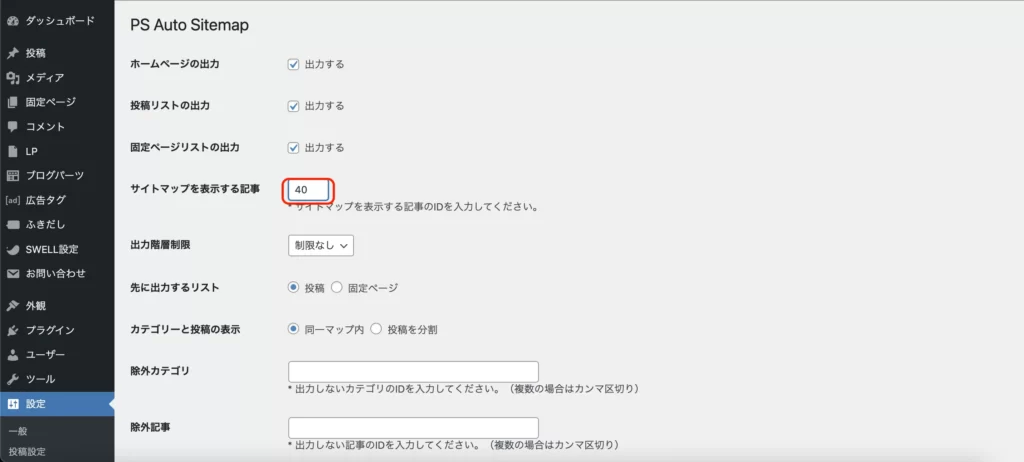
「設定」→「PS Auto Sitemap」を選択します。


「サイトマップを表示する記事」に先ほど調べた固定ページのIDを入力して「変更を保存」します。


これでサイトマップが完成しました!URLにアクセスして確認してみてください。


まとめ
サイトマップは2種類あります。
1つは検索クローラー用、もう1つはユーザー用です。
ちょっと面倒ですが、2つとも大事な「サイトマップ」ですのでしっかりと設置、設定しておきましょう。



