PR
【GatsbyJS製ブログ】SCSS & CSS Modulesで快適CSS開発環境を作る

ようやく開発環境が整ってきましたが、まだまだ快適開発環境への欲は尽きません。ということで、Gatsby製ブログをカスタマイズする記事第3弾は、以前より興味津々だったSCSSとCSS Modulesを使ってSCSSをブログに当てていきたいと思います。
Gatsbyで実際に運用しているブログはこちらです。ぜひ、のぞいてみてください!
- GatsbyでSCSSを便利に使いたい!
- CSS Modulesっていうのがあるらしいけど何?美味しいの?
SCSSとは
SCSSとは、簡単に言うとCSSを管理しやすい形で書けるようにした構文です。以下のようなメリットがあります。
- 入れ子で書けるので、「こいつの子要素になぜこんなスタイルが効いてるんだ!」と迷子探しする必要がなくなる。
- 変数を利用できる。
- 四則演算、関数利用ができる。
- ミックスイン、継承ができる。
一方、デメリットは
- コンパイルが必要になる。
くらいでしょうか?上記であげた変数、四則演算などを利用するための学習コストはかかりますが、それ以上に管理コスト削減のメリットが遥かに大きいと思います。
「SCSSってなに?」という人は、以下のリンクで具体例と一緒に説明しています。

CSS Modulesとは
CSSをベタ書きした経験がある人はわかると思いますが、クラス名を付けるときにかなり大変な思いをします。特に私は「とりあえずやってみよう!」タイプで、以前HTMLとCSSをベタ書きしてブログを作るということをしていたのですが(当然、PHPでページネーションを実装するあたりで面倒になりWordPressに切り替えましたが)、当時面倒だなぁと思っていたのが正にこれでした。
「タイトルにスタイルを適応したいけれど、.titleは使ってるなぁ。.article-title?いや、これもさっき使ったか。.card-article-title?くらいか?まぁこれなら大丈夫か。他で使ってなかったよな?クラス名なげぇなぁ…。」
これが非常に面倒でした。命名規則とかも勉強したのですが、あまり根本的な解決になってないような気がして結局自分が付けたいようにクラス名を付けていました。
前置きが長くなりましたが、CSS Modulesとは、部品ごとにCSSを当てる、というコンセプトで設計されたものです。ファイル名を「***.module.css」(***は当てたい部品の名前)として作成し、JSファイルの方でインポートしてやれば、そのJSファイルにだけCSSが当たるという簡単&管理しやすい書き方になります。
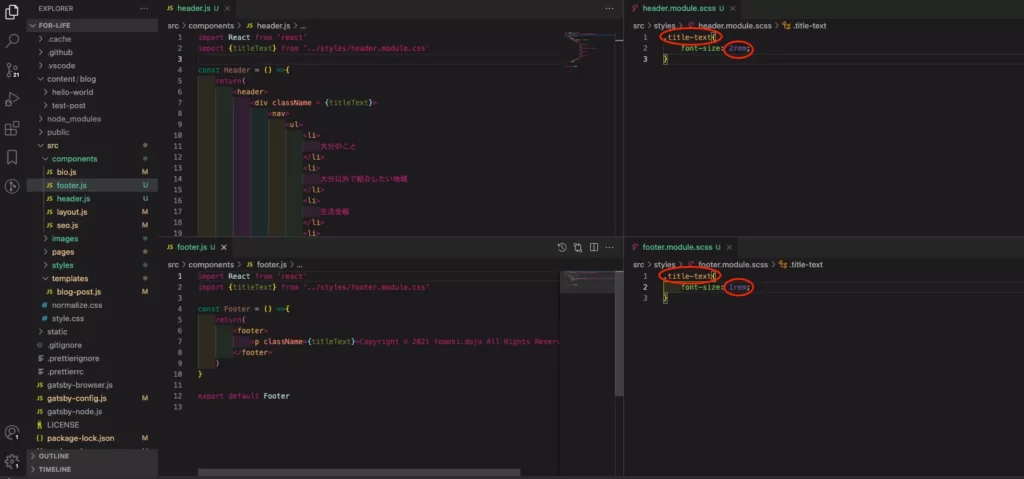
試しに、以下の図のようにヘッダーとフッターに同じクラス名を宣言してみます。

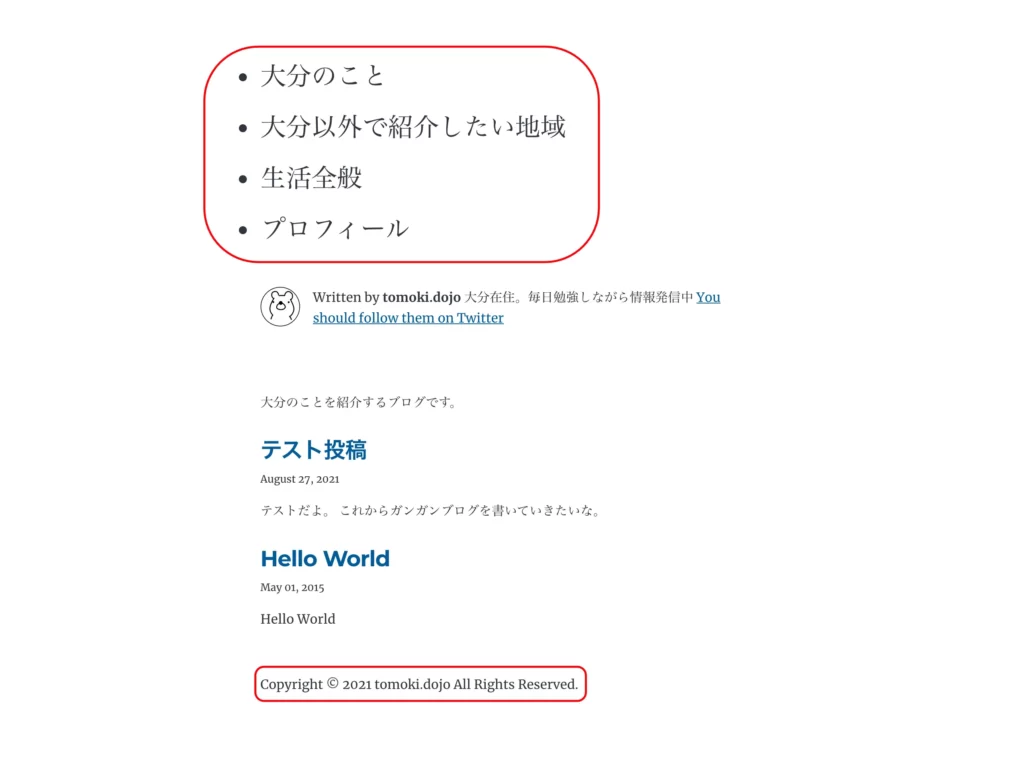
結果は次のようになります。

確かに同じ「titleText」というクラス名を宣言していますが、import文で該当のCSSファイルを読み込むことで、そのCSSファイルにあるクラスの設定だけが当たっていることがわかります。これで、ファイルさえ分けてしまえばクラス名の被りを気にせずに宣言し放題です。
 クマ
クマパーツ毎にJSファイルとCSSをセットで作成して管理できるので、わかりやすい!便利!
余談①
公式docを読んでいたら、「cssは普通kebab case(例、.title-textのようにハイフンで繋ぐ)だけど、classNameの方は普通camel case(例、titleTextのように単語の区切りを大文字にする)で書くだろ?でもGatsbyのCSS Modulesはそこを上手いこと変換してくれるんだぜ?」(意訳)と書いていたので試してみました(上の図ではその形で書いています。JSファイルとCSSファイルでクラス名の形が違っているのが確認できます)。確かに読み込めるんですが、一つずつクラスを読まないといけないのですごく面倒です。2度と使わないと誓いました。代わりに次のようにして読み込むと楽ちんです。
import styles from '../styles/header.modules.css' //stylesとしてCSSの全てのクラスを読み込む
…
<div className={styles.title}> //styles.(クラス名)でCSSの方のクラス指定をする
…
</div>余談②
上の図ではCSSファイルをインポートしていましたが、次に紹介するSCSSをインポートしても大丈夫でした。
import styles from '../styles/header.modules.scss' //SCSSファイルでも大丈夫BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
GatsbyでSCSS&CSS Modulesを利用できる環境を作る
Gatsbyでは、デフォルトでCSS Modulesが利用できるので、実質Sass(SCSS)が実行できる環境を作ればよいです。「node-sass」「sass」と「gatsby-plugin-sass」のプラグインで簡単にSass環境を構築できます。ターミナルで以下のコマンドを実行。
$ npm install --save sass gatsby-plugin-sass


npmでインストールしたけど、「yarn add」でも大丈夫。
※ 2022年4月3日追記
私が環境構築したときには問題なかったのですが、



ブログネタ用にGatsbyブログを一つ立ち上げよう!
ということで、上記のnode-sassをインストールしてgatsby developをした際に
ModuleError: Module Error (from ./node_modules/sass-loader/dist/cjs.js):
Node Sass version 7.0.1 is incompatible with ^4.0.0 || ^5.0.0 || ^6.0.0.というエラーが出てしまいました。
調べてみると、node-sassは使えなくなっていて、上記のように「sass」を使わなければならないようです。
もし、node-sassをインストールしてしまった、もしくはnode-sass周りで上記のようなエラーが出る場合は、次のコマンドでnode-sassをアンインストール、sassをインストールしましょう。
$ npm uninstall node-sass
$ npm install sass次にgatsby-config.jsを編集します。pluginにgatsby-plugin-sassを指定してあげます。
plugins: [
…
`gatsby-plugin-sass`,
]あとは普通にSCSSファイルを書くだけ。簡単。SCSSを保存しただけでSCSS→CSSのコンパイルまでしてくれるスグレモノ。



でも、上記のようにGatsbyはSCSSを直接読み込める…結局どうCSSファイルを適応していくのが正解なのだろうか。
まとめ
Gatsby製ブログにSass(SCSS)とCSS Modulesを適応して、快適なCSS作成環境を整えてみました。プログラミングはこういう保守管理が効率化(しかもかなりバカにならない)に直結するので、しっかりと考えることは重要ですね。次回は、フォントの変更を行なっていきたいと思います。
Gatsbyを学習している方への私からのオススメ!
私が読んでよかったな、と思うGatsbyの学習をするのにオススメの本を紹介しておきます。
画も多くてとても読みやすく、ステップバイステップでGatsbyJSのサイトを作ることができます!
また、Gatsbyを学習する上で、Reactを同時に学習することもオススメします。
こちらも、まず構成や見た目がとても読みやすい本です。加えてReactに対しての専門的な知識を丁寧に学ぶことができます。ここでReactに対する基礎知識をしっかりしておくと、Gatsbyに対する見方が変わって、Webページをサクサク作ることができるようになります!
あと、色々と調べたのですが、Reactの学習ならUdemyもオススメです。必要な知識を1動画単位で購入できるので、学習に無駄がないです。Reactってあんまり学習できるプログラミングスクールみたいなのがないんですよね…。「React」と検索するだけで大量に動画がでてきます!











